CSSでの余白の指定〜marginとpadding〜
CSSで、余白を指定するには、marginとpaddingというプロパティを使用する。

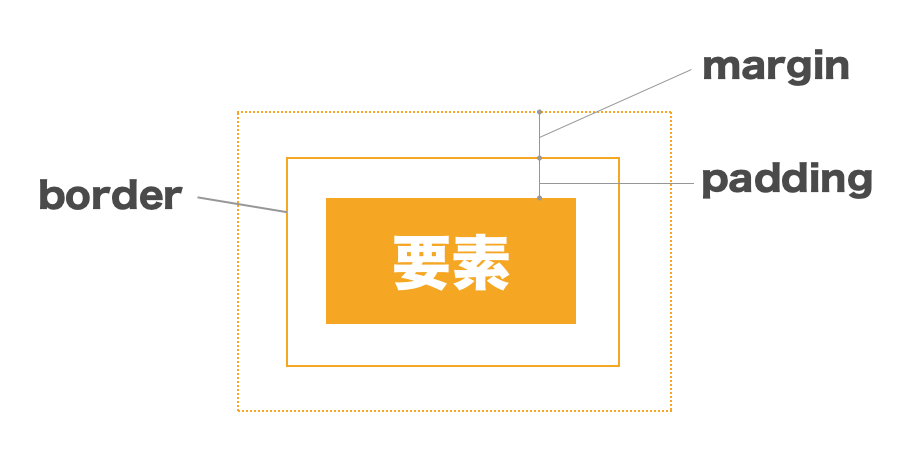
ある要素がボーダーで囲まれているときに、
それより外側の余白がmargin,内側の余白がpadding。
サイズの指定の仕方が特徴的で、パラメータをいくつ記述したかによってどの部分の余白を指定したことになるのかが変わる。
| パラメータの個数 | 設定される部分 |
|---|---|
| 1つ | (上下左右) |
| 2つ | (上下)(左右) |
| 3つ | (上)(左右)(下) |
| 4つ | (上)(右)(下)(左) |
例えば、
1 |
margin: 10px 30px;
|
このように指定すると、上下に10px、左右に30pxの余白ができる。
1 |
margin: 10px 20px 30px 40px;
|
この場合は、上に10px、右に20px、下に30px、左に40pxの余白ができる。
paddingの指定の場合も考え方は同じ。
ブラウザでの表示を確認
ここまで入力できたら、ブラウザでどう見えるか確認する。
Finderで「index.html」ファイルをダブルクリック。
するとこのように表示されるはずです。

しかし、周囲に白い余白ができてしまっている。
余白の設定は行なっていないのに、なぜこのような表示になったのか?
それは、ブラウザにはもともと標準のCSSが備わっていて、それが適用されたから。
それによって必要最低限のレイアウトを行なってくれますが、逆に自分の意図とは異なった結果になってしまう。これを解消するためにnormalize.cssを利用する。
normalize.cssを使う
ブラウザによるレイアウトの違いをうまく吸収してくれるnormalize.cssというファイルが配布されている。
ダウンロードしたnormalize.cssを適用します。
「index.html」や「style.css」ファイルと同じ位置に置く。
続いて 「index.html」を編集して、normalize.cssをサイトに取り込むよう設定する。
1 2 3 4 5 6 7 8 9 10 11 |
CSSは上から順に読み込まれますので、自分で設定する「style.css」よりも先に読まれるよう上に記述を行う。
先ほどのプレビュー画面をリロード(再読み込み)して、このように周りの余白がなくなっていればここまでの作業は完成。