box-sizing プロパティとボックス
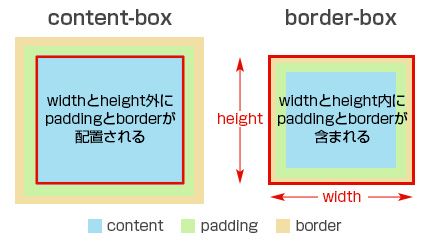
ボックスに width プロパティや height プロパティの値を指定した場合に、
それらは要素の内容(赤枠内部)の横幅、縦幅を表している。
これは、ブラウザの基準値では、
「 box-sizing 」プロパティの値に、「 content-box 」が指定されているため。
◉ box-sizing で指定できる値
| content-box | 初期値:padding、borderをwidth、heightに含めない |
|---|---|
| border-box | padding・borderをwidth・heightに含める |
| inherit | 親要素の値を継承する |

なお、box-sizing は、CSS3になって追加されたプロパティのため、
Firebox などでは、ベンダープレフィックス(次項)をつけた記述をする必要がある。
また、IE7以下の古いブラウザでも非対応のため、注意が必要。