vertical-align プロパティ
◉ vertical-align プロパティ
行の中で、テキストや画像などの縦方向の位置揃えを指定することができる。

◉指定できる値
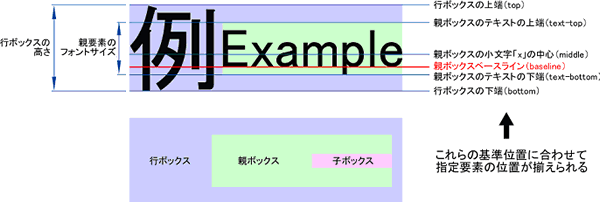
⚫︎ baseline 適用した要素のベースラインを親要素のベースラインに揃える。初期値。
例Example.baseline
⚫︎ top 上端揃え。
例Example.top
⚫︎ middle 中央揃え。
例Example.middle
⚫︎ bottom 下端揃え。
例Example.bottom
⚫︎ text-top テキストの上端揃え。(テーブルセルへの指定は無効)
例Example.text-top
⚫︎ text-bottom テキストの下端揃え。(テーブルセルへの指定は無効)
例Example.text-bottom
⚫︎ super 上付き文字。(テーブルセルへの指定は無効)
例Example.super
⚫︎ sub 下付き文字(テーブルセルへの指定は無効)
例Example.sub
⚫︎ パーセント(%) その要素のline-heightプロパティの値に対する割合を%で指定。
(ベースラインが揃った状態を0として、正の値なら上、負の値なら下へ移動)
⚫︎ 数値+単位 数値にemやexやpxなどの単位をつけて指定。
(ベースラインが揃った状態を0として、正の値なら上、負の値なら下へ移動)
◉ 画像の下に発生する余白
画像とテキストが並ばずに、画像単体で配置されている時でも、
画像はインライン要素として、ベースラインを作っている。
そのため、親要素のボックスに背景色が指定されているような場合、
画像の下に隙間が発生してしまう。

そこで、img 要素のvertical-align プロパティを bottom に指定することで、
画像がテキストの下端に揃い、隙間を解消できる。
