余白の調整2
◉ padding と margin を複数指定した場合
余白の調整1で記述した通り、
border を基準にして考えるとどちらに余白が広がるのかがわかる。
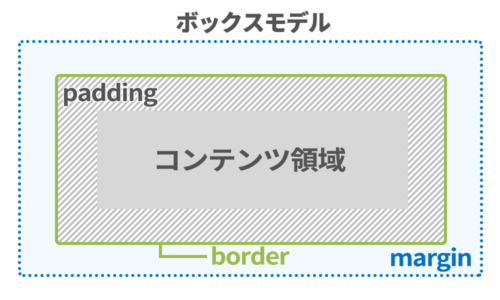
ボックスモデル
コンテンツ領域(要素、タグ)、margin、border、paddingの4つで領域部分から生成される矩形領域のことを
ボックスモデルという。

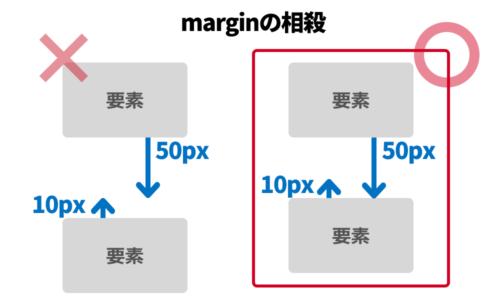
◉マージンの相殺
marginには「隣あう上下のmarginは重なり合って相殺される」という特徴がある。
以下の図のように、
上の要素が margin: 50px;
下の要素が margin: 10px;
としても合計の要素間は 50px + 10px =60pxではなく,
50px となり、重なりあうマージンの最大値が適用される。

また、連続したタグ(要素)だけでなく、
入れ子構造になっているタグも同様にマージンが相殺される。
※但し、左右のマージンは相殺されないので注意!

